How to scale and cropScaling and cropping an image just right is an art form. This post is intended to give you a few simple dos, don'ts, and tips related to scaling and cropping images: for multi-monitor wallpaper or otherwise. Just about any photo editing software (e.g. Photoshop, Paintshop Pro, GIMP) will let you scale and crop images. This post assumes you have one of these programs and are reasonably familiar with how to use it.
As a simple example, I'll show you how to take one of my 3200x1200 multi-monitor wallpaper images and use it to create a nice single monitor 1280x1024 wallpaper. The same technique could be used for any image size as long as the final image is less than 3200 pixels wide and 1200 pixels high. This brings us do the first "don't":
Don't ever scale your image "up." That is, never scale your image to be bigger than the original -- always smaller. When you scale down, the scaling algorithm can discard unneeded parts of the image and can smooth out the rough spots, but scaling up just doesn't work since the software would require more detail than the image actually has. Your software will let you do it, but it won't look good. As an example, see these three images below.

The first is a 160x120 snippet of a flower. In the second, I've reduced it to 80x60. It's smaller, but look closely: it still looks good. Next I took the 80x60 version and scaled it back "up" to 160x120. Notice how all the detail in the third image is gone. That's because the detail just isn't there in the 80x60 version.
OK, now that we've gotten that out of the way, follow these steps in order for best results:
1) Acquire your source image and make it's big enough for what you want to do. Click the image below to download a 3200x1200 version of the Golden Gate bridge as seen from the Marin Headlands:

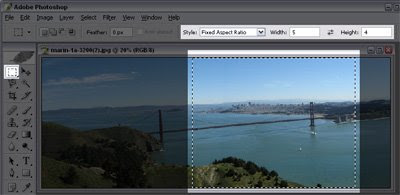
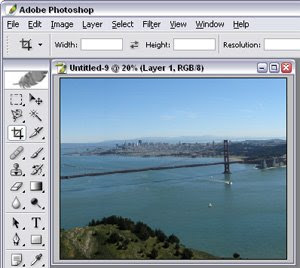
2) Load the image in your image editing software. In this case, I'll use Photoshop.

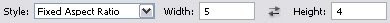
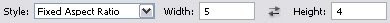
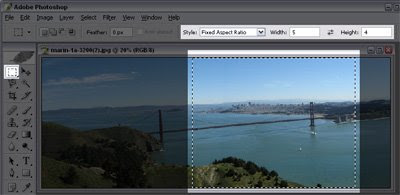
3) Choose the Selection Tool and set the aspect ratio to 5:4 since 1280x1024 is 5:4.

4) Select a good region as shown below. Nope, you're not gonna get the whole bridge at 5:4.

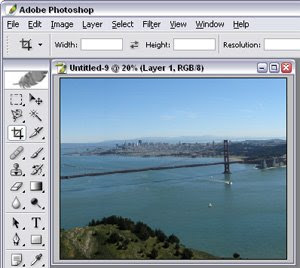
5) When you're happy with your selection, copy it, and paste it into a new document. In Photoshop, you can just do: ctrl-c, ctrl-n, return, ctrl-v to: copy, make a new document, and paste.

6) If you want to do any image processing (like play with the levels, etc.) now's the time.
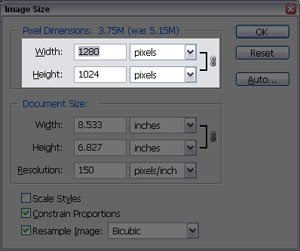
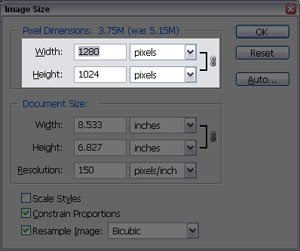
7) Now scale the image to its final size. In Photoshop, just select "Image Size..." from the Image Menu and enter 1280 for the width. The height will automatically change to 1024. Don't worry about the document size or the resolution.

8) If you want to do any post-processing effects (like a mild "Sharpen"), now is the time. I used to be into sharpening images after I reduced them, but now I think it makes it look too artificial.
9) OK! You're done. Do File -> Save as... and save as a .jpg with best quality. Your image is ready to use for your wallpaper. Here's the final product:

Yes, if you just want to download the 1280x1024 version without going through all that work, you can click the image above and use it for your 1280x1024 wallpaper. Enjoy. :)
A final note on aspect ratios: when cropping and scaling images for wallpaper, make sure your image is the proper size and aspect ratio. You can calculate the aspect ratio by dividing the width by height and representing the quotient in fractional form. For example, 1280/1024 = 1.25 or 5:4. Here are the common single monitor aspect ratios:
- 1680x1050 = 8:5
- 1600x1200 = 4:3
- 1280x1024 = 5:4
Here are the common dual monitor aspect ratios:
- Two 1680x1050 monitors = 3360x1050 = 16:5
- Two 1600x1200 monitors = 3200x1200 = 8:3
- Two 1280x1024 monitors = 2560x1024 = 5:2
-sf desktop guy